Chez Com6 interactive, la gestion de projet se résume en 8 étapes. Tout au long de votre projet web l’agence vous accompagne, vous conseille, vous forme et assure un suivi qualité afin de vous livrer un site conforme à vos attentes.
Étape 1 – La réunion de lancement : premier temps d’échange
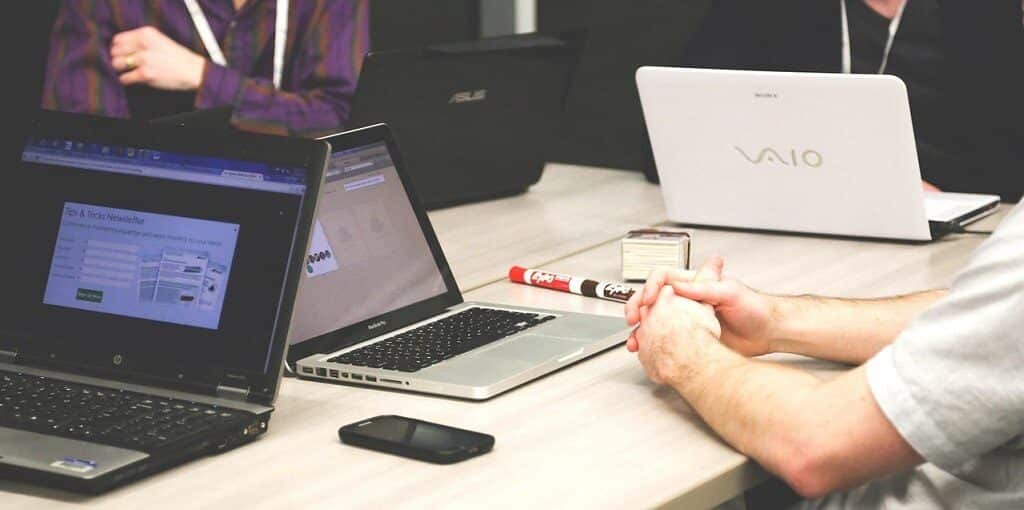
Premier rendez-vous important du projet, cette étape est essentielle à notre collaboration. En plus de marquer le début du projet, elle pose le cadre et permet la compréhension de vos besoins. « Loin d’être simplement informative, cette réunion permet un premier travail sur les futures spécificités du site », explique Fanny, notre chef de projet.
Travaillée en amont, la réunion de lancement est un moment d’échange sur vos besoins
La réunion est travaillée en amont par les deux parties. Cette phase de préparation ne doit pas être négligée, c’est sur elle que repose l’efficacité de la réunion de lancement.
Ce moment est souvent la première rencontre entre les parties prenantes du projet. C’est également un moment d’échanges où vous pouvez exposer vos besoins et interrogations et obtenir une réponse précise. Cette étape est nourrie par les échanges entre l’agence et vous. Il est donc important que votre projet ait été travaillé en amont afin d’avoir une base de travail solide.
Étape 2 – La phase graphique : clarté et ergonomie
Souvent perçue comme l’étape la plus importante, le graphisme n’est pourtant que la partie émergée de l’iceberg. Moderne, épuré, design, flashy ou classique, le style de votre site n’est pas le seul garant de sa qualité. Une navigation, une ergonomie simple et intuitive, un style en cohérence avec vos valeurs donneront envie à vos internautes de rester (ou non !) sur votre site. L’objectif essentiel étant de faciliter et réduire le temps d’accès à l’information. Rappelez-vous que votre internaute est un client pressé qui ne veut pas perdre de temps à chercher.
Le webdesign offre une visualisation en situation réelle de votre futur site
- La première phase du graphisme c’est le zoning ou wireframe. Cette maquette fonctionnelle, sans considération graphique, permet de définir la place des différents modules du site. Elle hiérarchise les éléments qui composeront votre futur site.
- Une fois le zoning validé, Claire, notre webdesigner, crée la page d’accueil à partir de ce modèle. Elle implante les polices, les couleurs et crée l’univers du futur site.
- Après la page d’accueil, c’est au tour des déclinaisons des pages intérieures. Elles vous donnent un aperçu visuel de votre futur site. Cette étape vous projette dans votre site en devenir et facilite le travail de spécification des fonctionnalités effectué en parallèle.
Étape 3 – Les spécifications fonctionnelles : le mode d’emploi du site
Les spécifications expliquent le fonctionnement et l’affichage des modules. « Réalisées à partir du compte rendu de la réunion de lancement, c’est un deuxième temps d’échange qui permet d’affiner et valider vos demandes », précise Fanny. Ces spécifications, réunies dans un document technique, sont le référentiel de travail pour les développeurs chargés de créer votre site. C’est également un contrat établi entre l’agence et vous afin de s’assurer que toutes vos demandes seront bien intégrées

Étape 4 – L’intégration : le site prend forme
La phase d’intégration est une phase d’attente pour vous. La totalité du travail est effectuée par nos techniciens, Gilles, Florent et Yann. Ils prennent connaissance du DSF (Dossier de Spécifications Fonctionnelles), établi dans la phase précédente, et mettent en forme le site. Ils implantent les modules choisis, les paramètrent selon vos demandes et intègrent les spécifications graphiques.
Étape 5 – Les contenus : écrire pour votre utilisateur
Très souvent, lorsque l’on rédige ses contenus, on néglige de se mettre à la place de son internaute. Les discours sont saturés de jargon et acronymes. Le contenu est technique, le ton administratif, ce qui rebute un internaute non averti. Il préférera alors quitter le site et trouver une information plus abordable ailleurs.
La rédaction de contenus débute en amont et se poursuit tout au long du projet
Cette phase de rédaction des contenus n’est en réalité pas la 5ème étape puisqu’elle commence dès le début du projet et se termine bien après la livraison du site. C’est l’étape la plus longue et la plus chronophage du projet. « Souvent relégués au second plan, ce sont pourtant bien les contenus qui constituent le cœur du site, insiste Solène, notre rédactrice web. Un site esthétiquement attractif mais pauvre en informations ne suffira pas à retenir les internautes ».
À l’ère du « brand content » ou contenu de marque, l’internaute attend de vous un contenu de qualité et qualifié, qu’aucun autre site ne lui proposera.
Le recensement et l’écriture de vos contenus vous permet également de construire votre arborescence ou plan de site. Afin de pouvoir créer une architecture viable et efficace, nous vous conseillons vivement de recenser vos contenus avant de commencer cette tâche.
Une fois l’écriture de vos pages terminée, l’agence se charge d’intégrer vos contenus si vous en avez fait la demande.
Étape 6 – La recette ou vérification fonctionnelle du site
Lorsque les modules et contenus ont été intégrés et paramétrés, le site vous est livré pour recette. C’est le moment de la vérification de la conformité du site. A l’aide du dossier de spécifications fonctionnelles et des maquettes, votre travail consiste à vérifier que le site livré correspond à ce qui a été conclu. Les éventuels bugs sont signalés et les modifications sont réalisées.
Lors de cette phase, vous avez la possibilité d’améliorer votre demande première. En effet, il arrive parfois que le fonctionnement initial évoqué ne corresponde finalement pas à vos attentes. Il est alors possible de solliciter un changement. L’agence, dans la mesure du possible, se chargera d’intégrer vos modifications.

Étape 7 – La formation : pour une prise en main de l’outil
Ultime étape du projet, la formation est planifiée dès la livraison du site. L’objectif est de vous permettre de vous familiariser avec votre futur outil de travail. Vous pourrez ainsi réaliser une recette plus précise puisque vous aurez testé les modules vous-même.
Des sessions de formations réalisées en ligne pour un suivi plus qualitatif
Désormais, la plupart des formations se font en ligne grâce à un outil de partage d’écran. Dans un premier temps, Fanny, votre formatrice, vous explique comment fonctionnent les différents modules. Puis vous réalisez vous-même les exercices. Grâce au partage d’écran, il est possible de voir en temps réel les actions de tous les participants.
Ces formations sont organisées en sessions de deux heures, réparties sur le mois de livraison. Cela vous donne l’opportunité, entre deux sessions, de prendre en main le site et de revenir à la session suivante avec des questions plus précises. Cette méthode nous permet de réaliser un véritable suivi de formation. Vous êtes ainsi accompagnés jusqu’à ce que vous puissiez utiliser le site en toute autonomie.
Étape 8 – Le suivi qualité : une relation client améliorée
Après 3 mois d’utilisation, Virginie et Samuel, directeurs de clientèle, reprennent contact avec vous afin de faire un suivi sur l’utilisabilité du site et les éventuelles modifications que vous souhaiteriez apporter. Un second point est programmé 6 mois après la mise en ligne.
Chez Com6 interactive, la méthodologie de gestion de projet reste la même mais notre accompagnement est personnalisé. Nous nous adaptons à vos demandes et votre fonctionnement. Nous concevons notre relation comme un véritable partenariat, gage de réussite de votre projet.
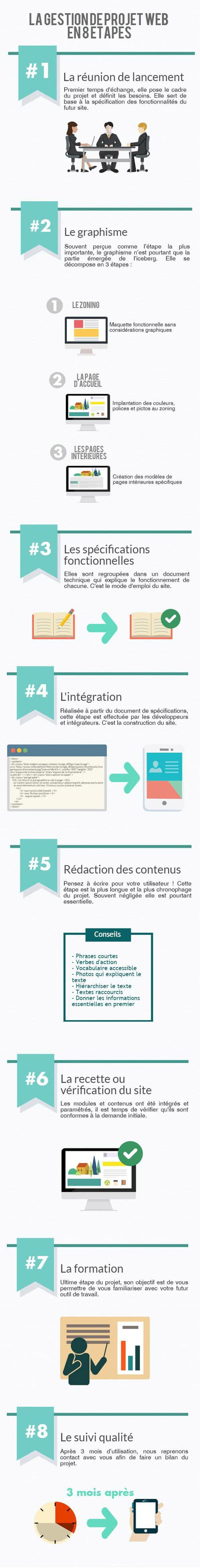
Le résumé en infographie